React Datepicker With Calendar Icon 2024. Out of the box, this library comes with; Customizable CSS modules Time Picker Localization Settings date range and limits Form validation. React Datepicker is a free library that lets you add date and time picker to your react app. Alternately, if you're using yarn, you can run the code below: A React date picker is a UI component that allows you to select a date or a range of dates. Select multiple dates by using the simple and rich API of the component. This is due to their comprehensive features that cater to most, if not all, of your potential needs. First, to create a new React application, run the command below, which acts as a quick start for you to create the custom React datepicker: npx create-react-app react-datepicker cd react-datepicker npm start. How can I change the material UI Date picker icon? Opting for a pre-existing React date picker component instead of constructing your own can significantly streamline your work.

React Datepicker With Calendar Icon 2024. Install the package via npm: To use React Datepicker with an icon, you can follow these steps: Using react datepicker with icon Install React Datepicker package: You can install the React Datepicker package by running the following command in your terminal: npm install react-datepicker The React DatePicker is a lightweight and mobile-friendly component that allows end users to enter or select a date value. React Datepicker is a free library that lets you add date and time picker to your react app. The above command will save 'react-datepicker' as a dependency in 'package.json' App.js. Use all the features of the calendar existing in default mode, in your locale! It will render a scrollers for touchUi: true. React Datepicker With Calendar Icon 2024.
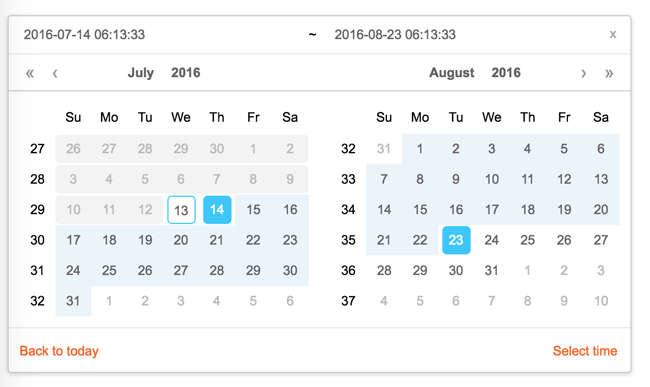
Select a range of days by specifying a starting and an ending day.
It has month, year, and decade view options to quickly navigate to the desired date.
React Datepicker With Calendar Icon 2024. Currently, everytime I'll click the datepicker, it'll go after the line of the date-picker and does not stay beside it. Alternately, if you're using yarn, you can run the code below: A React date picker is a UI component that allows you to select a date or a range of dates. This guide will walk through react-datepicker basics with a focus on building internal tools datetime – renders a date & time scroller or dropdown. calendar – renders a calendar view for date picking. Add the import statements. import DatePicker from "react-datepicker"; import setHours from 'date-fns/setHours'; import setMinutes from 'date-fns/setMinutes'; DatePicker is imported to use the datepicker element How to change the color of the calendar icon of the TextField date-picker?
React Datepicker With Calendar Icon 2024.